最近、Twitter運用にも手を出し始めて四苦八苦中です。
色々と作業系が増えたので自動化できないか模索していかないとです。
パソコン周りの断捨離中のその1になります。
ジャンルが別々なので二つに分けておきたいと思います。
今まで使用していた無料サイト
サムネイルの作成で基本的にCanvaの無料版を使用しておりました。
当ブログやYoutubeなどに使うのものです。
下記記事にもサムネ部分で紹介しております。
無料サムネ作成ではメジャーなものなので使っている人も多いと思います。
画像素材を背景を抜いたりすることがよくあります。
その際に使用しているサイトが下記です。
remonovebg
凄く重宝するサイトで背景の抜きもAIが判別してキレイにしてくれます。
無料なので回数制限があります。1ヶ月50枚までの上限があり上限に達すると
翌月まで保留状態になります。
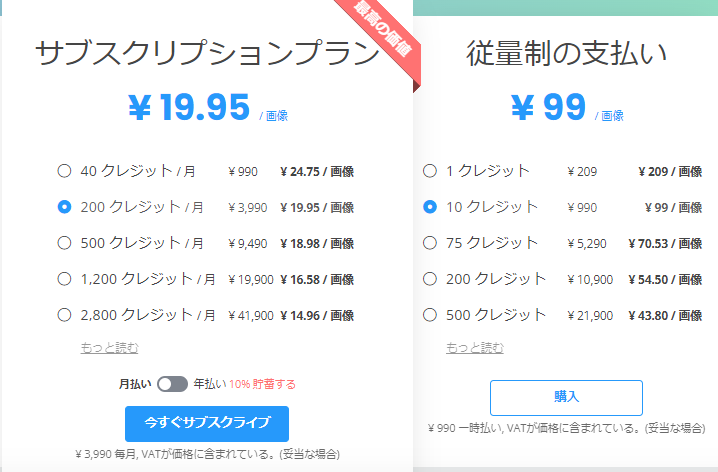
サブスクプランと従量制プランがあり価格表になります↓

頻度がどれくらいかにもよりますが悩みました。
次に紹介する背景消しのサイトです。こちらの回数制限があります。
何枚かは調べきれずですがそこまで回数は多くはなかったです。
実際に私が使用していたサイトは上記2つです。検索すれば他にもありますので
全てを無料サイトで済ませてしまうという考えもできなくはなかったです。
しかし、無料プランの枚数制限の問題以上にアップロードとダウンロードの繰り返しで
背景ありファイル(原本)と背景なしファイルの二つをパソコン内に保存してさらに画像編集ソフトに取り込みをしてサムネイル作成となります。
この作業自体でだいぶ時間をロスしていました。さらにここから体裁やサムネイル文言配置などを素人ながら考えていく必要がでてきます。
Canva無料と有料の比較
Canvaの有料プランのポップアップがたまに出現して、有料プランには背景除去機能がありました。あと、YoutubeからTikTokに短編動画に編集したいときに
Youtubeは1920×1080でTikTokは1080×1920で完全真逆のサイズになります。これも有料プランだとさくっとワンタッチで変換可能です。
ちなみに無料プランだと

データ量は豊富にあるので無料プランでも十分満足いく内容ではあります。
しかし、実際に使いたいと思ったのに有料マークがついていたりでガッカリした記憶はありました。
次に有料プランは

25万点→1億点とストックが大幅に増えます。
テンプレも100→61万点と随時更新するアナウンス。
また、背景リムーバ(消し)やマジックリサイズ(先ほどの1920×1080→1080×1920に一瞬で変更してくれます。)が備わっています。
また各種SNSのコンテンツ予約投稿も実装しています。
金額は1~5人を対象に年払いだと12,000円、月払いだと1,500円になります。
月額バージョンは下記です。

月額1,500円になります。年換算すると6,000円の違いです。
サイトの往来とデータのダウンロードとアップロードの繰り返しを考えたり、1サイトで完結を考慮してこちらに移行することを確定させました。
ADOBEでも同様にあるようですが動画編集ソフトや諸々は現状のままにしたかったので今回のCanva移行で決心しました。
当面は30日のトライアルプランがあるので検討中のひとはまずお試ししてからでもよろしいかと思います。
ここで気をつける点としてクレジットカード情報を入力する必要があります。30日後に継続かどうかの意思確認は存在します。
その際に月額と年支払いかの選択肢があるのでお気をつけください。
私は1年分の支払いでトライアルプランに申し込む形にしています。
30日後にどうするかの質問があれば引き返すことはできそうですが更新時には記事の更新させて頂きます。
変更したみた感想
使ってみた感想は劇的に変わりました。時間効率が変わったのは言うまでも無く、使えるデータ量が増えたことによりサムネイルの質がだいぶ変わってきました。
このサイトとは別に運営しているサムネイルになります。
変更前


画像も「いらすとや」さんとかから持ってきたりしていました。変更後も一部はいらすとやさんからお借りすることも多いです。
変更後



デザインの幅が広がったことと画像の利用が増えたことでオシャレ感が自画自賛で良くなったかなと感じております。
また、図解にもチャレンジしたりしてみました。


有料プランになって「やってみたい」ことが増えたようにも感じます。
ただ、色の配置などなどはまだまだこれからというかセンスの問題にも思います。
【Canva】背景消しなどの機能が欲しくて有料プランに変更してみた 他の無料サイトもご紹介!まとめ
サムネイル作成で色々なサイトを使用していたので備忘を兼ねてまとめてみました。
有料プランにしてから触る機会が減ったのでブログ作成などに精を出していければと主ます。もし、参考にしてもらえたら幸いです。