プログラミングとか色々やりたいことは見つかってもネット情報だけではうまく辿りつけないことが最近多いです。書籍も前も書きましたがPythonとかの書籍は千差万別あり自分の目的に合う良書が見つからないです。
ブログに自動投稿したいなと思っておりPHPの言語も良いらしくかじってはいます。
今日はこれはと別にたまに見かけるカウントダウンするのを実装してみたくて色々と調べたことを書いておきます。

有料テーマAffinger5ではプラグインで用意されています
上の画像は有料テーマのAffinger5で装備されているオプションです。
特に労を要せず実装できるので便利なテーマだと思います。
私も実際、Affinger5をはてなブログ以外で使用しています。
ただ、色々と設定が多すぎて宝の持ち腐れ状態なんですけど。
ですが、このカウントダウンタイマーはAffingerEXといってもうひとつ上の仕様になります。
通常版が14,800円で

もうひとつのバージョンアップが12,000円です。

タイマー以外にも便利機能はあるらしいけど費用対効果と使い切れる自信がないので今のところは保留です。
カウントダウンタイマーNEO OR プラグイン
そんなことでネットで検索すると基本的にサイトでソースコードを作成するかプラグイン Uji Countdownが存在することがわかりました。
他にもあるそうですが今回はこの二つだけ。
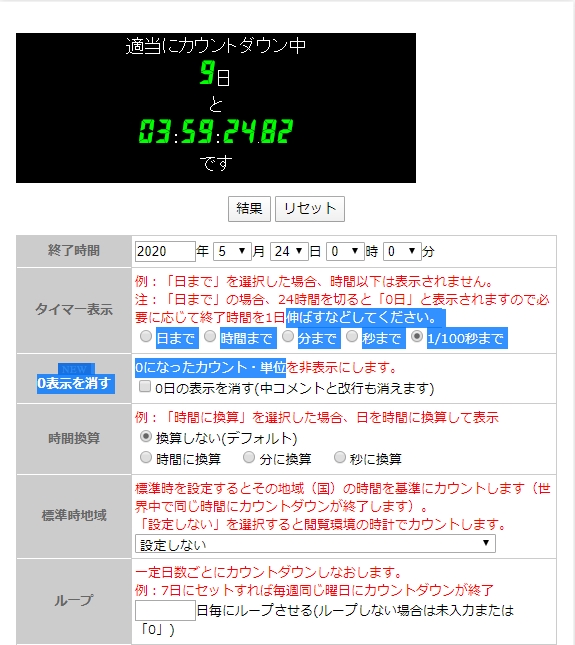
私は今回、カウントダウンタイマーNEOを使ってみることにしました。
WordPressでプラグインがやたらと多いと収拾がつかなくなるのが嫌なのと重くなるのが心配なので。
また、そこまでタイマーを使う機会が多いとは思わないので。
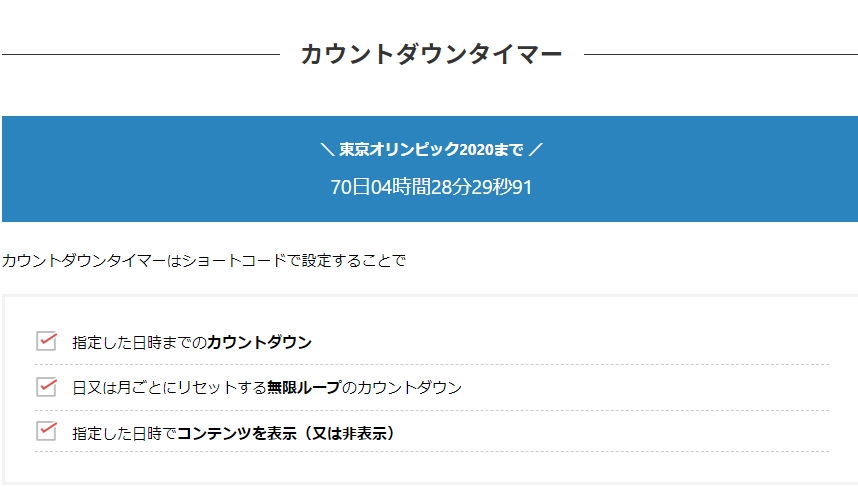
デモ画面のサイトがありましたので引用させていただきます。
ご参考になさってみてください。
あとは好みと見た目の問題になりそうです。
カウントダウンタイマーNEOのほうが結構好きです。

サイトもいたってシンプルな感じで分かりやすい感じです。
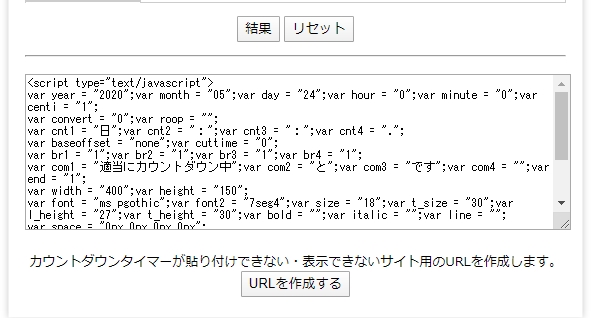
設定が完了したら「結果」ボタンを押せば

ソースコードが作成されますのでこれをワードプレスやはてなブログに記載されば
タイマーが出現します。
ワードプレスなら「テキスト」モード
はてなブログなら「HTML編集」モードでの貼り付けになります。
はてなブログはプレビューでまず確認してみてください。
↑のような状態になっていれば成功です!
ワードプレスの場合は色々とプラグインの設定でうまく起動できない場合がありますのでお気をつけください。
私の場合は、↓の設定で解消されました。複数サイトを持っていて表示できるサイトに
合わせる形にしたので記録とっていませんでした。

【販売促進】ブログにカウントダウンタイマーが意外と簡単に設置できましたまとめ
カウントダウンタイマー設置に関して書いてみました。
よくあるあと何分後に締切しますよと秒単位で迫ってくると人間の心理はどう働くのかなと思ったりもします。
どうやって作っているのか気になりましたが意外と簡単に設置できるんだなと感じたので今後はちょっと活用できればいいなと思います。